Prettier 1.7: JSX tweaks, Pragma, TypeScript and CSS fixes
This release features some bugfixes and tweaks around JSX, TypeScript, CSS, and JavaScript formatting, as well as a couple new features.
Highlights
JSX Changes
We received a lot of community feedback about the changes we made to JSX formatting in the 1.6.0 release, and have made changes to bring formatting closer to community standards and expectations.
In 1.6.0, we added a second style for ternaries (conditional expressions, a ? b : c), based on a format popular in the community where parentheses are used to demarcate JSX content:
const DinnerOptions = ({ willEatMeat, willEatEggs, willEatVegetables }) => (
<div>
<div>Let's get some dinner...</div>
{willEatMeat ? (
<FullMenu />
) : willEatEggs ? (
<VegetarianMenu />
) : willEatVegetables ? (
<VeganMenu />
) : (
<BackupMenu />
)}
</div>
);
Before this was added, prettier only formatted ternaries with one consistent style:
willEatMeat
? "Full Menu"
: willEatEggs
? "Vegetarian Menu"
: willEatVegetables ? "Vegan Menu" : "Backup Menu";
In 1.6.0, we used the following heuristic to decide when to use the new "JSX mode ternaries":
We should print a ternary using JSX mode if:
* The ternary contains some JSX in it
OR
* The ternary appears inside of some JSX
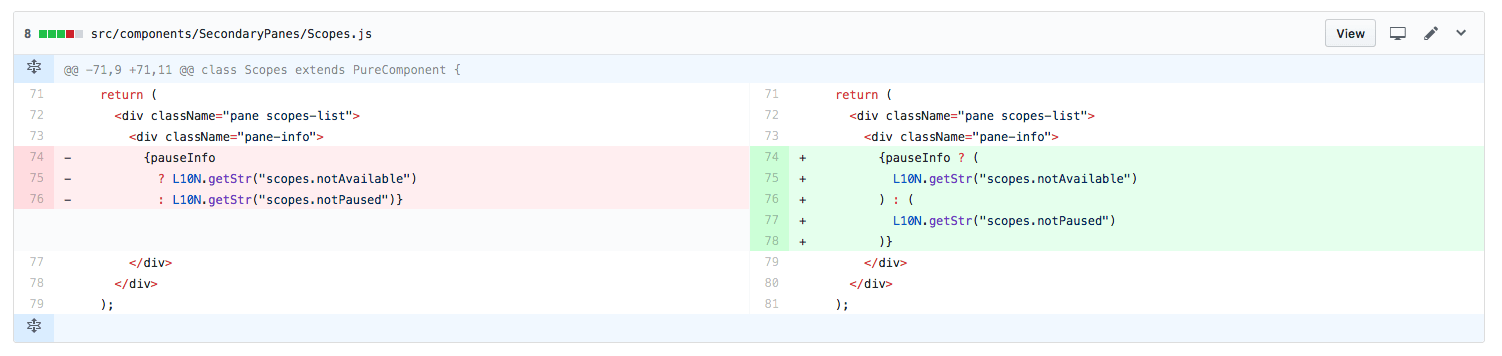
However, this heuristic caused some unexpected formatting:

So, in 1.7.0, we have revised our heuristic to just be:
We should print a ternary using JSX mode if:
* The ternary contains some JSX in it
We hope that this change will result in fewer surprising ternaries.
A big thanks goes out to @duailibe who implemented this change in addition to several other JSX-related formatting issues that were reported.
CSS Letter Case Consistency
We spent some time this release polishing our CSS formatting, and as part of that, @lydell did some work to normalize letter case.
So now, almost everything in CSS will print using lower case.
/* Before */
DIV.Foo {
HEIGHT: 12PX;
}
/* After */
div.Foo {
height: 12px;
}
Don't worry, though – Prettier won't touch your $scss-variables, [@less](https://github.com/less)-variables, or FunctionNames(). Preprocess on!
Pragma Support
There is a new option called --require-pragma (requirePragma via the API) which will change prettier's behavior so that it only reformats a file if it has a special "pragma" comment at the top of it, that looks like this:
/**
* @prettier
*/
or
/**
* @format
*/
This was @ajhyndman's idea and it was implemented by @wbinnssmith.
Other Changes
TypeScript
There was a bug in Prettier 1.6.1 where an error would be thrown while parsing any TypeScript using the never type, for example:
Observable.empty<never>();
Also, Prettier 1.6.1 was incorrectly removing the declare keyword from enum declarations in *.d.ts files:
// In
declare const enum Foo {}
// Out
const enum Foo {}
Both of these issues have been fixed. Thanks to @JamesHenry and @existentialism for these fixes which support our TypeScript community!
Configuration
Configurable Config Precedence
There is a new CLI option --config-precedence which configures how prettier should prioritize config sources. Valid values are:
cli-override (default) - CLI options take precedence over config file
file-override - Config file take precedence over CLI options
prefer-file - If a config file is found will evaluate it and ignore other CLI options. If no config file is found CLI options will evaluate as normal.
This option adds support to editor integrations where users define their default configuration but want to respect project specific configuration.
prettier.resolveConfig.sync
Previously, there was no way via the API to resolve configuration for a source file synchronously. Thanks to some new additions to cosmiconfig by @sudo-suhas, @ikatyang was able to add support for this to the prettier API.
PRs merged in this release
- Update README.md by @ikatyang
- Fix config file finding when using stdin by @lydell
- docs(readme): add and sort cli options by @levithomason
- Add Transloadit as a user by @kvz
- Ensure parens around LogicalExpression inside ExperimentalSpreadProperty by @existentialism
- Fix printing declare modifier for TS enum by @existentialism
- Handle +/- before numbers in CSS by @xtian
- Add Tradeshift as a user by @sampi
- feat(resolve-config): add
.sync()method by @ikatyang - refactor(bin): use
resolveConfigFile.sync()by @ikatyang - refactor(cli): separate files and make it pure as possible by @ikatyang
- Fix cosmiconfig dependency branch by @josephfrazier
- Upgrade chalk to v2.1.0 by @josephfrazier
- Add CLI option '--config-precedence' by @mitermayer
- Normalize CSS case by @lydell
- Make run-external-typescript-tests.js cross-platform by @lydell
- test(integration): add more tests by @ikatyang
- chore(deps): remove devDependency
cross-spawnby @ikatyang - Ignore some things in coverage by @lydell
- Generalize run-external-typescript-tests.js by @lydell
- Improve lint-staged setup example by adding more filetypes by @MoOx
- fixes dynamic imports by @rkurbatov
- Refactor error handling by @azz
- chore(github): add issue template by @ikatyang
- Fix: TypeScript never keyword (fixes #2718) by @JamesHenry
- Group last argument if it's an empty object with a comment by @duailibe
- Use
files:overtypes:in pre-commit configuration by @asottile - refactor(runPrettier): reduce duplicate code by @ikatyang
- Change when to print ternaries in JSX mode by @duailibe
- Fix chained logical expressions with objects/array/etc inlined by @duailibe
- Add option to require @prettier or @format pragma by @wbinnssmith
- chore(build): update ISSUE_TEMPLATE.md before publish by @ikatyang
- Fix break on conditional expressions inside return by @duailibe
- Support graphql(schema,
query) by @azz - fix(prettierignore): support absolute filename by @ambar
- Keep conditional expressions in one line on method chains by @duailibe
- fix(build): update ISSUE_TEMPLATE using regex
?:instead of?!by @ikatyang - Break closing paren of ConditionalExpression in member chains by @duailibe
- fix webstorm integration guide by @xsburg
Issues resolved in this release
- Document missing CLI options reported by @levithomason
- Formatting of Spread Properties differs between Babylon and TypeScript reported by @mariusschulz
- Removal of the
declaremodifier fromenumreported by @mariusschulz - Decimal formatting doesn't get all decimals in a rule. reported by @itsgreggreg
- Use resolveConfigFile.sync in the CLI reported by @azz
- CSS: Normalize case (lower vs upper) on stuff reported by @lydell
- Dynamic import with webpackChunkName comment fails reported by @pbomb
- TypeScript: never as type parameter causes error: unknown type: undefined reported by @hccampos
- commented object values reported by @sylvainbaronnet
- Configuring pre-commit for jsx, TypeScript, tsx reported by @reywright
- JSX ternaries include parens reported by @jasonLaster
- Chained Short Circuit Conditionals in JSX reported by @brycehill
- Support @prettier pragma comment reported by @ajhyndman
- No indentation after breaking return statement reported by @jwbay
- Support graphql() fn and so make 2nd arg prettier reported by @brikou
- prettierignore: cannot use absolute filename reported by @ambar
- Weird JavaScript format reported by @maxime1992
Thank you to everyone who contributed to this release, be it through issue creation, code contribution, code review, or general commenting and feedback. Prettier is a community-run project and is able to continue to exist thanks to people like you. Thank you!